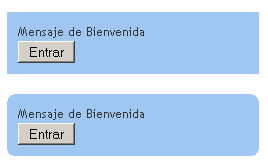
Si queréis redondear bordes de elementos en vuestros diseños, no siempre hay que utilizar imágenes. En CSS existe una propiedad de los elementos que redondea los bordes de las cajas. Lo malo de esta propiedad es que solo sirve para navegadores como Firefox y Safari (o basados en WebKit).

[css]
.curved {
-moz-border-radius: 10px; /* Firefox y similares */
-webkit-border-radius: 10px; /* Navegadores basados en WebKit: Safari, Chrome, etc */
}
[/css]
Esta propiedad podéis usarla en las variantes de la posición de los vértices: por ejemplo: -moz-border-radius-left, -webkit-moz-border-radius-left.